
输出
定义 output_schema 来帮助用户更好地理解采集的数据。数据界面将根据 output_schema.json 中的定义进行人性化展示数据。
规范
output_schema.json 文件放置于项目的根目录,与 input_schema.json 同级。
格式定义
假如采集的一条数据为:
{
"screen_name": "三联生活周刊",
"comments_count": 10,
"avatar": "https://img1.baidu.com/it/u=4184108043,3897330245&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=460",
"target_url": "https://vote.weibo.com/h5/index/index?vote_id=2024_203989_-_8a5c9a",
"following": true,
"text_raw": "据四川观察报道,近日,浙江杭州一小学取消寒假作业,寒假生活以综合学习……",
"pic_ids": [
"16302319",
"7481156202"
],
"user_info": {
"user_name": "sanlian"
}
}
则 output_schema.json 可以这样定义:
{
"component": "table",
// 必须, 选用的组件, table 表示用表格展示
"columns": {
"screen_name": {
"title": "昵称",
// 必须,表格的表头
"type": "string"
// 必须,展现样式,目前支持 string、number、image、link、bool、array、object 类型
},
"comments_count": {
"title": "评论数",
"type": "number"
},
"avatar": {
"title": "头像",
"type": "image"
// 图片
},
"target_url": {
"title": "链接",
"type": "link"
// 链接,用户可点击
},
"following": {
"title": "是否关注",
"type": "bool"
},
"text_raw": {
"title": "贴文",
"type": "string"
},
"pic_ids": {
"title": "图片 id",
"type": "array"
// 数组类型
},
"user_info": {
"title": "用户信息",
"type": "object"
// 对象类型
}
}
}
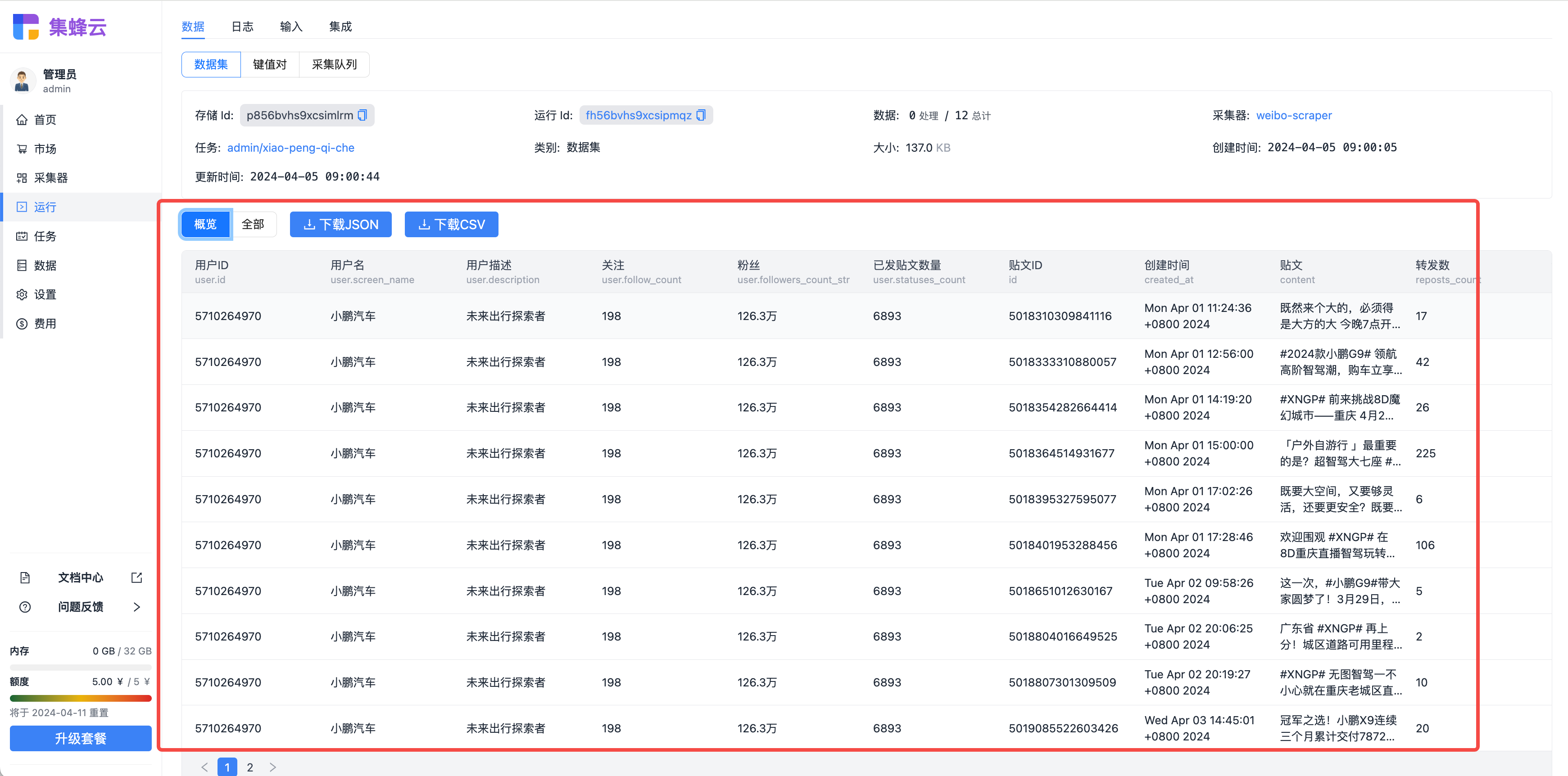
定义每个字段的 title (表头名称)和 type (展示组件)。界面上的数据表格只展示 output_schema.json 中定义的字段。
展示效果如下:

支持的组件类型(component 字段)
目前只支持 table
支持的样式类型(type 字段)
| 样式类型 | 数据类型 | 展示样式 |
|---|---|---|
| string | 文本 | 直接展示 |
| number | 数字,包括浮点型数字 | 直接展示 |
| link | 链接 | 可点击在新窗口打开此链接 |
| image | 图片 | 图片样式展示 |
| bool | 布尔型 | 展示 ❎ 或者 ✅ |
| array | 数组 | 展示 item 个数,可点击展开详情,json详情 |
| object | 对象 | 可点击展开详情,json 展示 |